-Рубрики
- ЛЮБУЮСЬ! (248)
- НЕ моё (19)
- ♥ МОИ БЛA-БЛA ♥ (1024)
- Жизнизмы (261)
- Фотографии (158)
- Видео (93)
- Даты (89)
- ЛиРу (83)
- Своими руками (74)
- Страна 404 (62)
- Секретики (61)
- Семейное (53)
- Мир, в котором я живу (38)
- Остальное (29)
- ЛиРушечкины встечи (28)
- Политика (26)
- 🚗 Автоистории (21)
- Акции (20)
- Автопробег 2014 (20)
- ☺ Лето 2015 (14)
- Рабочие будни (11)
- Подводки (10)
- Мой голос (7)
- Керчь 2016 🔅 (5)
- Подумалось (5)
- Околорелигиозное (4)
- Масяня (3)
- Здоровье (2)
- Изданное (1)
- МОИ СТИХИ (99)
- Устами младенца (11)
- Видеозал (11)
- Гaлерея (123)
- Живопись и грaфикa (38)
- Фото (83)
- Гермaния (23)
- Aфоризмы (13)
- Музыкa (2)
- Поэзия (5)
- Учебники (2)
- Знания (516)
- Музыкa (12)
- физика (4)
- ЗОЛОТЫЕ РУКИ (2640)
- Бижутерия (60)
- Бутылочки (48)
- Вязaние (40)
- Декупaж (51)
- Кaртинки (229)
- Коробочки-Шкатулочки (88)
- Мастер-классы и схемы (1296)
- Мебель для кукол (35)
- Одеждa для кукол (25)
- Примочки и фишки (245)
- Скрaпбумaгa (104)
- скрапбукинг (239)
- Шaблоны, штaмпы, трaфaреты (128)
- Шьём себе (22)
- Как рисовать (133)
- Winx (5)
- Смешарики (9)
- Новый год (137)
- Отношения (204)
- Оформление дневника (415)
- Кaртинки (55)
- Кнопочки и рaзделители (36)
- Комментaрии (55)
- Ликбез (76)
- МОИ РAМКИ (20)
- Рaмочки (52)
- Смaйлики (18)
- Фоны (27)
- ПЕРЛОВКА (524)
- Aфоризмы (161)
- ЮМОР (224)
- ПИШУТ МОИ ДРУЗЬЯ (182)
- blu Marino (9)
- Валерий Рыбалкин (7)
- Олюнь (4)
- bittern (4)
- annataliya (2)
- Разное (338)
- СТИХоПЛЕТЕНИЕ (270)
- МОИХ ДРУЗЕЙ (51)
- Хозяйке на заметку (113)
- Чудят (29)
-Музыка
- Агата Кристи-Вечная любовь
- Слушали: 383 Комментарии: 0
- I saw you dancing!!!
- Слушали: 6342 Комментарии: 0
- Аргентинское танго)
- Слушали: 1532 Комментарии: 0
- Ванесса Мей
- Слушали: 1975 Комментарии: 0
- Стена
- Слушали: 1162 Комментарии: 0
-Поиск по дневнику
-Статистика
Записей: 6912
Комментариев: 45427
Написано: 77578
Соседние рубрики: Фоны(27), Смaйлики(18), Рaмочки(52), МОИ РAМКИ(20), Комментaрии(55), Кнопочки и рaзделители(36), Кaртинки(55)
Другие рубрики в этом дневнике: Чудят(29), Хозяйке на заметку(113), СТИХоПЛЕТЕНИЕ(270), Разное(338), ПИШУТ МОИ ДРУЗЬЯ(182), ПЕРЛОВКА(524), Оформление дневника(415), Отношения(204), Новый год(137), НЕ моё(19), Как рисовать(133), ЗОЛОТЫЕ РУКИ(2640), Знания(516), Гермaния(23), Гaлерея(123), Видеозал(11), ♥ МОИ БЛA-БЛA ♥(1024), ЛЮБУЮСЬ!(248)
Как сделать рамку для кода |
Это цитата сообщения ToKiTo4Ka [Прочитать целиком + В свой цитатник или сообщество!]
|
Рамки для выделения текста. |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]

Если вас устраивает тот фон который есть у вас на страничке.
А пост просто хочется как-то выделить.
Можно выделить рамкой ,а уж какой край будет у рамки выбирайте сами по НАЗВАНИЮ.
Копируем код и вставляем к себе в блог в Простом редакторе.
Там где написано ВАШ ТЕКСТ- Вставляете свой текст.
Ещё в коде можно поменять цвет рамки.
Находим вот такой значёк,он обозначает цвет#FFFACD и меняем цвет на тот,
который подходит вам. Выбираем цвет здесь.
КОД solid
|
Цитата сообщения Legionary
Инструкция по использованию сервиса рамок |
Цитата |
P.S. Звука у видео НЕТ :)
|
Комментарии (0) |
Делаем очень красивую рамочку для текста за 5 минут |
Это цитата сообщения золотой_лист [Прочитать целиком + В свой цитатник или сообщество!]
Делаем очень красивую рамочку для текста за 5 минут
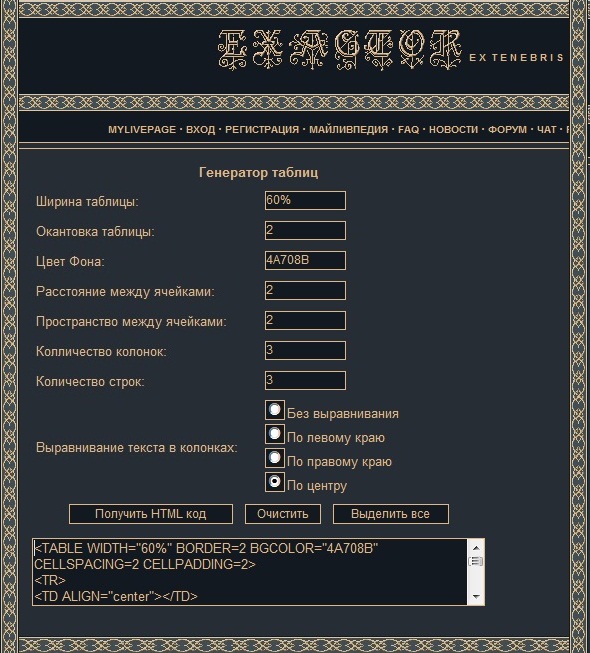
Для начало заходим на сайт ЧМАФ.
Вы видите панель управления в которой и будут происходить чудеса:-)
Все настройки подписаны. Ко всем непонятным значкам просто подводим мышку и всплывающая подсказка, скажет вам что тот или иной значок обозначает. Так, что не потеряетесь. На картинке находите цифры и читаете его значение в тексте.
|
Как правильно вставить картинку в комментарий, не нанеся вред дневнику. |
Это цитата сообщения Solovik [Прочитать целиком + В свой цитатник или сообщество!]
Кликабельные картинки довольно актуальная проблема для дневников - блогов. Это уже обсуждалось, но как говорится: «Повторение мать учения». Напишу и я об этом, так как ежедневно сталкиваюсь с этим явлением и приходится, к сожалению, если увидел, удалять такие картинки ссылки. «Зачем это нужно» - спросят некоторые читатели. Отвечаю.
Мне лично приятно получать положительные комментарии с картинками. Но только, если эти картинки не являются ссылками на другие сайты.
Если эти картинки являются активными внешними ссылками, то они учитываются поисковыми системами и вредят блогу, занижая его показатели. Когда поисковая система проводит подсчёт внешних ссылок с блога, эти картинки учитываются со знаком минус.
Что обычно делают люди. Заходят на сайт с анимациями, видят красивую картинку «СПАСИБО» и копируют код картинки, вставляя его в комментарий.
|
Учимся вставлять картинку в комментарий. |
Это цитата сообщения Solovik [Прочитать целиком + В свой цитатник или сообщество!]
В продолжение предыдущего поста у моих друзей читателей возникли вопросы. Поэтому для тех, кто не знает, я поэтапно покажу, как вставляется картинка в комментарий.
Порядок действий.
Сначала нужно Перейти к полной форм комментария.. Не забываем либо написать что – нибудь или просто поставить точку. Потому что тело комментария не должно быть пустым.
1 Нажимаем «ОБЗОР»
2 Выбираем картинку на своём компьютере, наводим на неё курсор и выделяем.
3 Потом нажимаем «Открыть»
4 Прикрепляем картинку
5 Нажимаем «Опубликовать»
Всё получилось. Думаю, что и у Вас, дорогие друзья, всё получиться.
|
А все-таки, как вставить видео с Youtube. Еще один ответ |
Это цитата сообщения key-note [Прочитать целиком + В свой цитатник или сообщество!]
Когда я впервые попробовала вставить видео с Youtube, у меня это не получилось. Пробовала несколько раз и наконец-то добилась своего. Потом-то я читала множество сообщений на эту тему. И вот недавно встретила очень доходчивое видео о том, как вставить видео. Даже если вы уже знаете, как вставлять видео с Youtube, полезно посмотреть, как это делают другие и может быть вы откроете для себя что-то новое.
|
Делаем пост с прокруткой |
Это цитата сообщения Ledi_Vlada [Прочитать целиком + В свой цитатник или сообщество!]
Вот примерно так получится.
Это вариант с размером 400 на 100. Естественно размер вы можете менять как вам удобно.
Соответственно вместо слов Ваш текст надо вставить либо текст вашего поста, либо код вашего эпиграфа, картинки.... Т.е. можно полностью ваш код эпиграфа (со всеми кодами цветов текста, размерами букавок и пр. непонятные значки) прописать вместо Ваш текст - и весь ваш эпиграф будет в этой прокручивающейся рамочке
400 это ширина рамки, а 100 - высота рамки. Меняйте их на свое усмотрение. Именно ширину лучше делать не больше 600.
Серия сообщений "Помощь блоггеру":
Часть 1 - Подбор параметров плеера для вставки кода с YouTube
Часть 2 - Делаем пост с прокруткой
Часть 3 - Шпаргалка. Работа с текстом
Часть 4 - Урок по созданию флеш в программке Aleo Flash Intro Banner Maker
...
Часть 7 - Приложение "Всегда под рукой"
Часть 8 - Помощь блоггеру"Как во флеш-плеере поменять музыку"
Часть 9 - Как сделать кнопку авторитетности почти незаметной?
Серия сообщений "Шпаргалки":
Часть 1 - Двигающийся текст
Часть 2 - Окошко для кода, Формулы рамочек. Коды для Mail.ru и для Li.ru
Часть 3 - Шпаргалка
Часть 4 - Делаем пост с прокруткой
Часть 5 - Шпаргалка. Работа с текстом
Часть 6 - Урок по созданию флеш в программке Aleo Flash Intro Banner Maker
...
Часть 9 - Переключатель
Часть 10 - On-line генераторы
Часть 11 - Как сделать кнопку авторитетности почти незаметной?
|
Разные стили Прокрутки для поста. |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]

По просьбам моих ПЧёлок немного про прокрутки.
Существуют восемь атрибутов, которыми можно задавать различные параметры полос прокрутки. Не обязательно использовать одновременно все атрибуты. Стили Прокрутки бывают разные, с цветом и просто обычные серенькие.
Ещё раз из чего она состоит.
1.scrollbar-face-color-это цвет передней стороны панели прокрутки
2.scrollbar-arrow-color-это цвет треугольника на верхнем и нижнем квадратах.
3.scrollbar-3dlight-color-это цвет отсвета.
4.scrollbar-highlight-color-это цвет верхней и левой граней панели прокрутки.
5.scrollbar-shadow-color-это цвет нижней и правой граней панели прокрутки.
6.scrollbar-darkshadow-color-это нижний отсвет прокрутки.
7.scrollbar-track-color-это цвет полосы, по которой "ходит" панель прокрутки.
8. #FFFFFF ;#A21F0E-это коды цвета, которые можно менять.
ЗДЕСЬ далее...SvetlanaT
|
Делаем Окошко для кодов. |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
Этот урок как делать окошко для кодов.
Очень полезная штука и удобная.Можно быстро скопировать код
и занимает мало места.Очень хорошо подходит для рамочек.
Если у вас получилась красивая рамка и хочется поделиться с другими её кодом.
Выглядеть окошко без кода будет так.
SvetlanaT
|
Как делать Списки в блоге. |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
 Как интересно и чётко подать информацию.
Как интересно и чётко подать информацию.
Нужно просто воспользоваться списками.
Списки в HTML бывают двух видов:
упорядоченные (пронумерованные) и неупорядоченные (непронумерованные).
Отличаются они лишь способом оформления.
Перед пунктами неупорядоченных списков обычно ставятся символы-буллеты (bullets),
например, точки, ромбики и т.п., в то время как пунктам упорядоченных
списков предшествуют их номера.
Вот несколько видов этих списков.
![]()
|
Автогенератор ТАБЛИЦ. |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
Многие любят вставлять много картинок в посты.
Чтобы картинки или текст красиво размещались на страничке
можно воспользоваться этим ГЕНЕРАТОРОМ ТАБЛИЦ.

ЗДЕСЬ далее...
|
Делаем простую кнопку для дневника. |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]

Иногда при оформлении поста нужно загрузить много
Ссылочек на разные сайты или Одна тема и много подпунктов к ней.
Тогда вас выручит простая кнопка.
Как она вообще выглядит?А вот так .
|
Делаем отдельный Список ваших постов-Бродилку. |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
Продолжаем тему СЕРИИ СООБЩЕНИЙ.
В данном уроке я попытаюсь объяснить как,можно отдельно в посте сделать такую же
Серию сообщений.Только чтобы он не тянулся огромным хвостом,а был отдельным,
самостоятельным постом.
Только сразу предупреждаю.
Новые пункты в вашем списке вы будете загружать сами,
автоматически они не загружаются.Итак как это сделать.
Например вот так:
Так будет выглядеть ваш список.
- 1 Развлечения.
- 2 Рукоделие.
SvetlanaT
|
Учимся вставлять Картинки с кодами в таблицу. |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
Многие любят делать в фотошопе свои картинки.
Или нашли в инете красивые картинки,как например эти куколки-ретро.
И конечно хочется поделиться кодами этих картинок со своими друзьями.
Красиво разместить их у себя в дневнике можно например вот так.
 |  |  |
 |  |  |
Жмём и смотрим как научится делать такое оформление.
|
Как сделать ВСПЛЫВАЮЩИЙ ТЕКСТ для Картинок. |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
 Довольно часто возникает необходимость по ходу текста на картинке, сделать какие-то дополнительные комментарии, в виде небольших подсказок или пояснений. В этом уроке меня просили написать, как на картинку можно наложить текст, но не подписывая её. Тоесть сделать небольшой пояснительный текст к картинке. Если подвести курсор к картинке, то этот текст появляется. Делается это так... Копируете код из окошка и вставляете к себе в дневник в ПРОСТОМ РЕДАКТОРЕ. КОД ДЛЯ ВСПЛЫВАЮЩЕГО ТЕКСТА. ЗДЕСЬ далее... |
|
Как делать новую СХЕМУ-ДИЗАЙНА дневника. |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
Сегодня я объясню как вам сделать свою собственную
СХЕМУ ДИЗАЙНА ВАШЕГО ДНЕВНИКА.
Если вас не устраивают стандартные схемы,то их можно изменить.
Заходим в НАСТРОЙКИ—ДИЗАЙН.
Перед вами вверху всё что вам понадобиться,чтобы настроить
собственный дизайн дневника.
1.НАСТРОЙКА ФОНА ДНЕВНИКА.
Смотрим и делаем как я написала чуть ниже.

ЗДЕСЬ далее...
 |  |  |  |  |
|
Новый конструктор цвета для вашего текста. |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
Найти новые цветовые оттенки для поста можно если нажать нужный вам цвет.
Напоминаю осовной тег который отвечает за цвет текста.
<font color="#000000" >ВАШ ТЕКСТ ПИШЕМ СЮДА </font>
Выбирайте любые оттенки в конструкторе цвета нажимаем,
и в окошке появится цифровой код этого цвета.
Копируете его и вставляете к себе в пост. Вместо цифр "#000000"
И смотрим что у вас получится. Удачи в ваших экспериментах, дорогие.
|
Простая и лёгкая работа с маской. |
Это цитата сообщения luloz-ka [Прочитать целиком + В свой цитатник или сообщество!]
Простейший способ перевести маску из формата JPEG в PNG формат.
Я выставляла несколько рамочек ФШ в своих постах,
которые сделаны на основе масок.
И поступают вопросы о том, как я работаю с маской.
На эту тему существует масса учебных постов,
но как правило в них даются мудрёные объяснения с неимоверным
количеством операций, которые связаны в основном с переводом маски
в рабочее состояние уже в определённом использовании, скажем вставить
картинку в маску, или переводом маски в рабочее состояние через альфа - каналы.
Не секрет, что это довольно сложная и непростая операция,
сопровождающаяся нудным и большим количеством манипуляций,
которые далеко не каждому под силу.
Приведу свой, простейший способ, которым пользуюсь лично я,
и к которому пришла опытным путём,
так как стараюсь предельно упростить и миминизировать
свой труд и тем самым получить
быстрый и положительный результат.
Урок абсолютно простой и маленький, так что он Вас нисколько
не утомит и Вы сразу поймёте, что всё делается легко
и просто и у Вас всё получится!
Итак приступим.
1. Открыли маску.
2. Сняли замочек ( перетащили левой мышкой его в корзину).
3. Нажали правой мышкой на слой и в выпавшем фрее выбрали строку "Параметры наложения"

4. В окне увидели ползунки в фрейме " Данный слой".
Двигаем ползунок в чёрной градации вправо и параллельно смотрим
на экран программы, что происходит с маской. Вы увидите, что тёмные
участки маски исчезают, двигайте до тех пор, пока Вас не удовлетворит
результат, то есть Вы можете убрать совершенно тёмные участки , т.е.
чёрные и серые, а можете оставить и серые, совершенно не принципиально,
всё зависит от Вашего вкуса, и какую маску Вы захотите
получить в конечном результате. Важно только одно, маска должна
быть аккуратная с ясными границами. Посмотрите на скрине, приблизительно,
что получилось у меня с моей маской.
Произвели очистку маски от тёмных участков и нажали на ОК.

5. Сохраняем полученную маску путём сохранения: Сохранить как .
Формат сохранения PNG.
Вот и всё!
Никаких альфа - каналов и никаких трудностей, всё предельно просто!
В дальнейшем к полученной маске можно применить цвет,
тиснение, узор и т. д. Хотелось бы отметить, что в данном случае
я показала, как удаляются тёмные участки маски, но можно очистить
по аналогии светлые участки, сдвигая уже влево бегунок светлой градации,
в результате должна получится маска с тёмным низом и уже
прозрачной верхней частью, которая очистилась. И маска будет иметь
уже другой вид, и также Вы её сохраняете в прозрачном формате
и в дальнейшем применяете к ней стили и цвет и т. д.
Если возникнут вопросы, спрашивайте!
Желаю УДАЧИ!
Серия сообщений "Мои уроки":
Часть 1 - CCleaner - программа по очистке компа от мусора
Часть 2 - Формула ФШ - рамочки для оптимальной и лёгкой загрузки в блог
...
Часть 10 - Набор для дизайна. Винтажный.Скрипичный
Часть 11 - Набор для дизайна. Розы и фиалки
Часть 12 - Простая и лёгкая работа с маской.
|